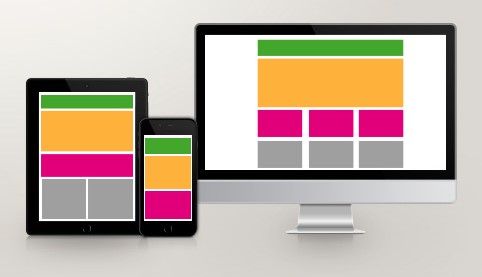
Hoy se escucha mucho el término diseño responsivo, adaptativo o responsive, lo cual corresponde a una técnica de diseño web que persigue visualizar un sitio web de forma correcta en distintos dispositivos como computadores, tablets, teléfonos, etc. cabe indicar que es un requisito imprescindible en un sitio web actual, por lo cual todos los diseños de GRUPOTIN implican un desarrollo responsivo.
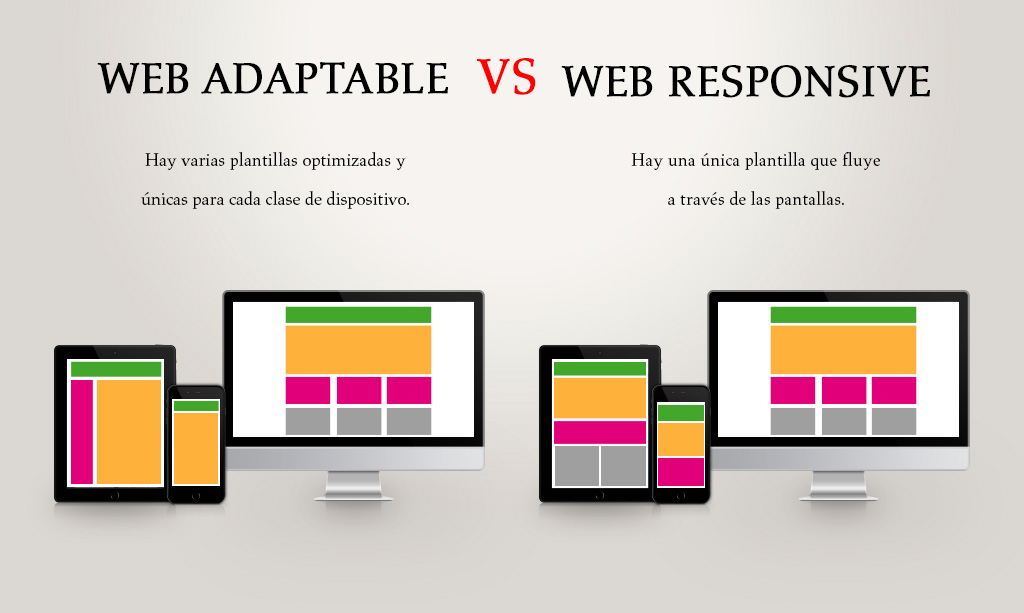
Adaptatividad vs Diseño responsivo
Hace algunos años los sitios web tenían adaptación a los distintos dispositivos, esto significa que existían diferentes versiones de un sitio web de acuerdo a los dispositivos en que se quisiera mostrar. Un ejemplo claro son las páginas de los bancos, que tienen una versión cuando se revisa la web en un computador y una versión minimizada para la web desde un celular, notese que hablamos de visualización de los sitios web en relación al diseño responsivo y no de las app propias para usar los servicios.

Ventajas de Adaptatividad
- Se crea un layout por cada tamaño que se requiere, se repite el trabajo de maquetación por cada diseño que se necesite.
Desventajas de Adaptatividad
- No implica un diseño fluido como en el diseño responsivo, existen cambios abruptos entre un estilo y otro dado que son layout distintos, al cambiar tamaño se realizara un cambio brusco de diseño.
- Se requiere un layout por cada dispositivo/tamaño que se quiera mostrar, el layout especificado puede no coincidir con ciertos dispositivos ejemplo movil de 9" mostrara layout de móvil pero no se verá adecuado en comparación con uno de 7" o viceversa.
- Tiene una carga más lenta dado que deben cargarse todos los estilos antes de desplegarlo.
- Pueden existir layouts no considerados y se deban crear nuevos estilos para ellos
Ventajas de Responsividad
- Carga más rápida dado que existe un solo estilo para todos los layouts, que incluye todos los media queries y otras estructuras
- Se presenta un diseño fluido, se puede ver como este se extiende o se reduce de acuerdo al cambio de tamaño que se aplique. No existirá un cambio brusco de diseño
- El diseño responsivo se adecua a cada dispositivo que exista de acuerdo a las configuraciones especificadas en el diseño
Desventajas de Responsividad
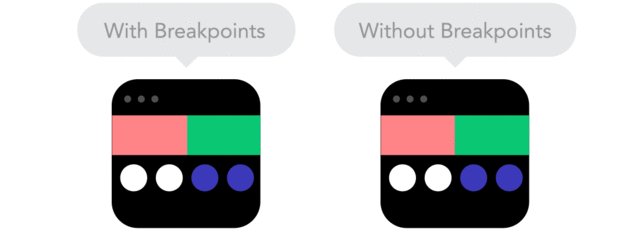
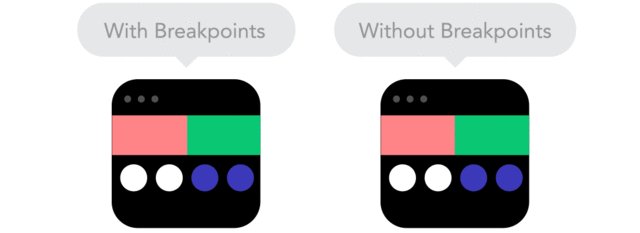
- Tiene una mayor dificultad de desarrollar dada la interacción con puntos de ruptura, los puntos que sirven para pasar desde una pantalla más grande a una más pequeña o viceversa
Características del Diseño Responsivo
Veamos las características principales de la responsividad:
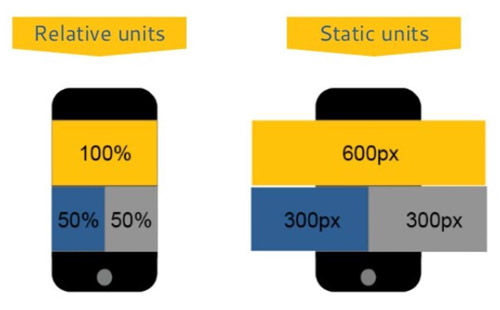
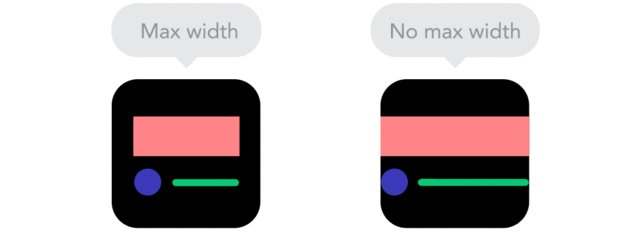
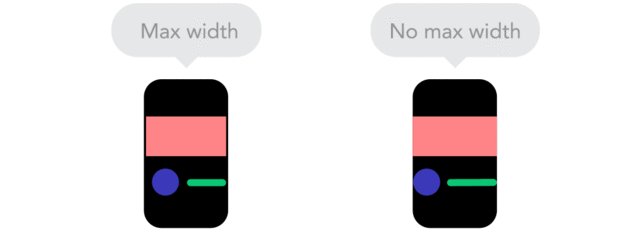
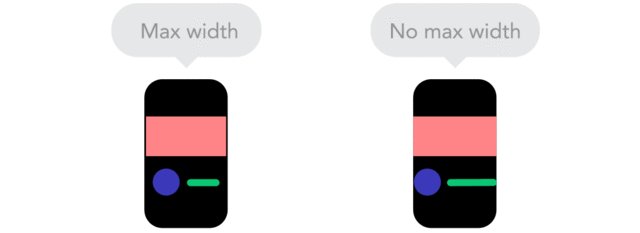
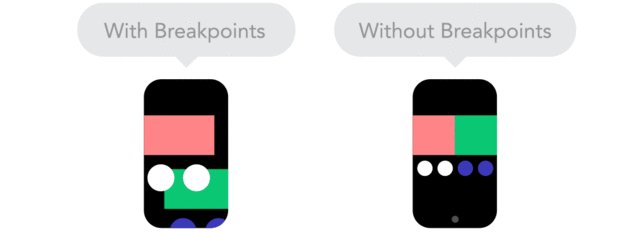
- En el diseño responsivo se usan unidades relativas en lugar de unidades estáticas (ejemplo % en vez de unidades). Para entender bien este concepto veamos la siguiente imagen, en la misma podemos ver que los contenidos se adaptan al celular sin embargo con unidades estáticas el contenido abarca más espacio que el disponible para la visualización
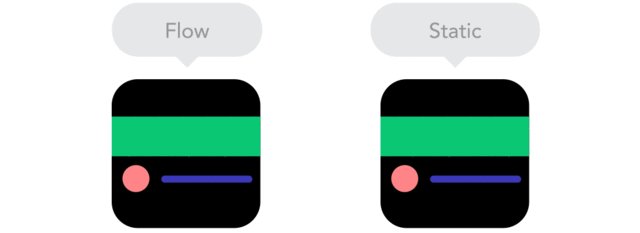
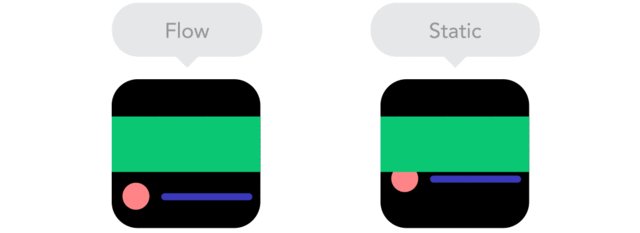
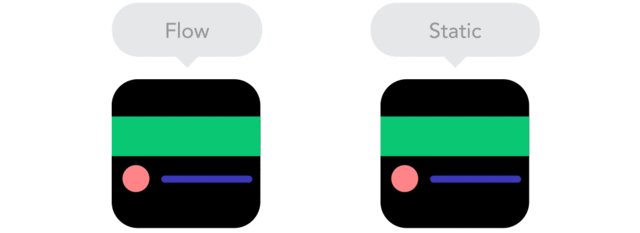
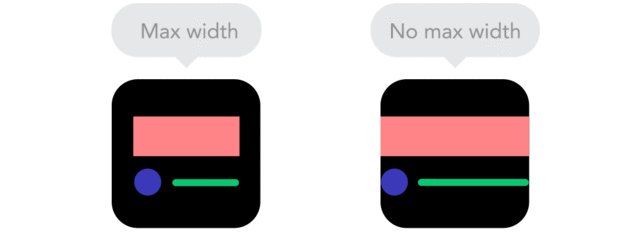
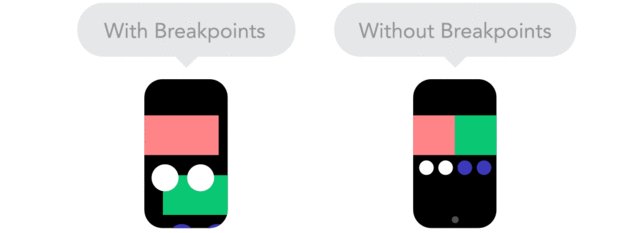
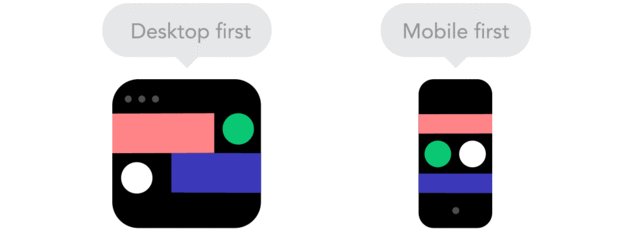
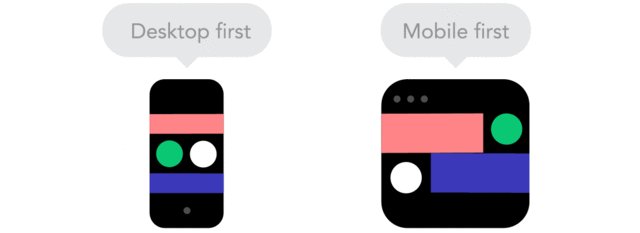
- A menor tamaño de despliegue se ocupa mayor tamaño de manera vertical, desplazando nuevo contenido hacia abajo, veamos esta imagen creada por la empresa Froont

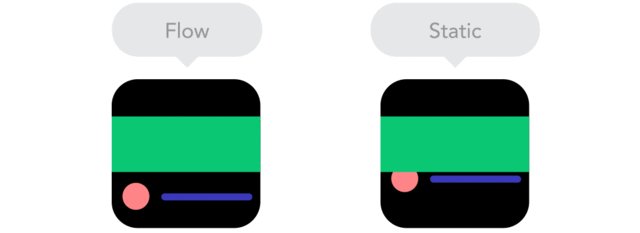
- El contenido no se adapta sino que se expanden o reducen dando un diseño fluido y que se puede entender el mismo diseño en cada dispositivo

- Según tamaño de dispositivo el contenido deberá extenderse

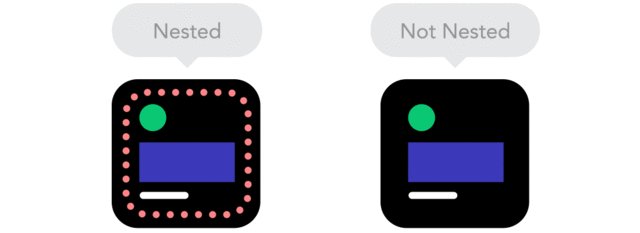
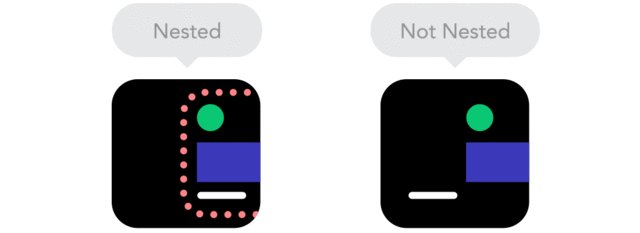
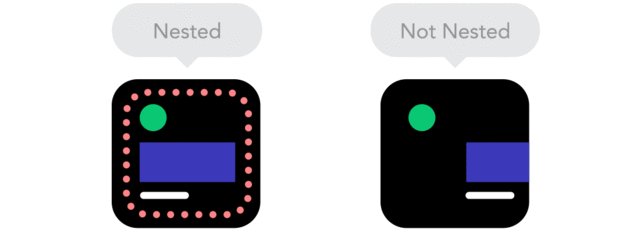
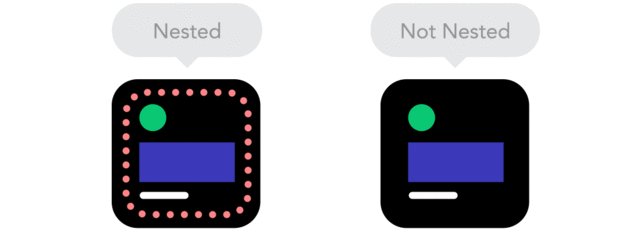
- Uso de anidación, se ocupa esta técnica para adaptar todo el contenido a pantallas contraídas

- Con los puntos de quiebre se adapta todo el contenido que exista en varias columnas a una columna con tal de dar un mejor despliegue

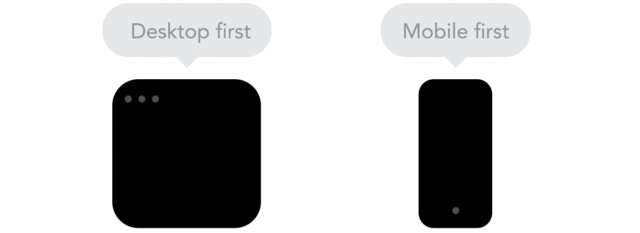
- No hay diferencias en centrar el proyecto inicial para dispotivos móviles o para dispositivos de escritorio, pero se permite dar la relevancia adecuada a todos los dispositivos móviles(Móbile First) tal como buscan las directrices de Google

Vea y cotice nuestros servicios de desarrollo especializado para Pymes, condominios o nuestros desarrollos para sistemas de corretaje de propiedades