Existen muchas formas de poder optimizar nuestros sitios sitio web y como se cargan en nuestra Network, obviamente las basadas en las herramientas de Google son las mejores como Google Search Console, Google Analytics, etc. Sin embargo nuestros navegadores tienen de forma innata algunas herramientas que nos permiten revisar rápidamente los sitios web que estamos navegando, esto se puede potenciar agregando extensiones a los mismos que potencien estas funcionalidades sin embargo vamos a analizar de forma rápida algunas de ellas disponibles para Chrome.
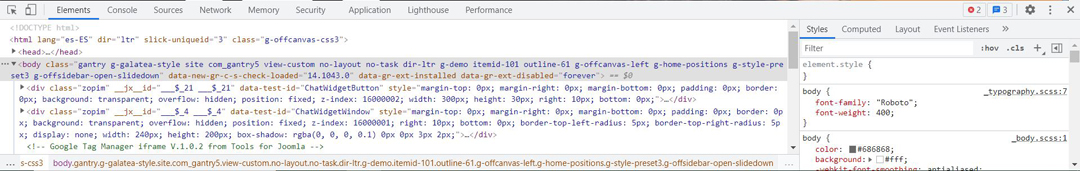
Al ingresar a un sitio web desde el navegador Chrome presionemos la tecla F12, esto nos abrira un panel de herramientas que permite revisar varios aspectos del sitio navegado.

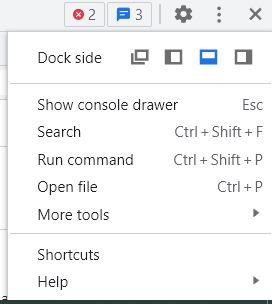
Estas herramientas podemos cargarla de forma flotante, al lado izq,derecho o inferiormente de acuerdo a nuestra comodidad. Para ello presionamos los 3 puntos al lado del engranaje de configuración y marcarmos la posicion deseada en el Dock Side, en mi caso prefiero despliegue inferior

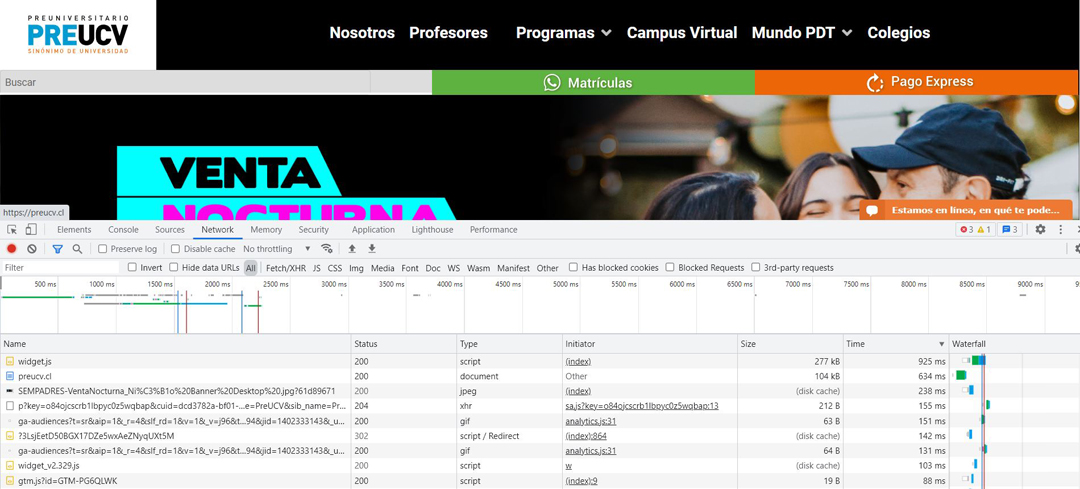
En este artículo nos centraremos en la pestaña Network, para ello damos click a la misma en el panel de herramientas desplegado. Presionamos F5 para que recargue los datos nuevamente.

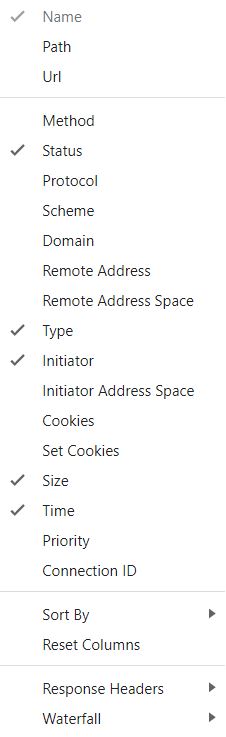
En la pestaña Network desplegada veremos un filtro de los archivos desplegados y en la parte inferior el Network Log. Cada fila del Network Log muestra los archivos que son cargados con: su status de respuesta (se puede ver si hay 404), los tipos de archivo, tamaño de los mismos y tiempo de despliegue de cada uno asi como el tiempo total de carga de la página en la parte inferior. Si deseo ver campos adicionales, puedo dar click derecho en la cabecera de un campo del Network Log y tendremos más opciones para marcar:

Es recomendable que las imágenes no sobrepasen los 1024 Kb/1 Mb de tamaño con tal de demorarse menos en su descarga por nuestra Network, de la misma manera se pueden observar los elementos que más tardan en cargar (generalmente scripts externos o imágenes muy pesadas) y la interacción que tienen en relación al resto de elementos.
Por último esta pestaña tiene la posibilidad de realizar algunas simulaciones interesantes para nuestra Network:
- Disable Cache: Al marcarlo me deshabilita el cache que se almacena por el navegador
- Simulación de Velocidad (No throttling): Esta opción permite simular velocidades de conexión desde dispositivos, contando por defecto con No Throttling(sin ahogamiento de tráfico) que permite navegar a la máxima velocidad que cuente mi conexión.
- Fast 3G: permite simular una conexion de alta velocidad desde Celular (app 750 Kbit/s)
- Slow 3G: permite simular una conexion de baja velocidad desde Celular (app 300 Kbit/s)
- Add: permite agregar un valor de velocidad para simular el mismo desde algún dispositivo
NOTA: Es importante recordar que esta simulación de Newtwork es solo referencial, muchas veces no calza con la velocidad real de despliegue en algunos dispositivos pero si puede desplegar de una forma aproximada el rendimiento de todos los elementos de mi página web.
Esta herramienta permite medir la página en la cual estoy situado, si quiero medir alguna otra debo cargarla en Network para ver el rendimiento. Esto es fundamental recordarlo dado que esta herramienta NO mide el rendimiento o tiempos de todo el sitio web
Espero que sea de utilidad, si desean ver más articulos de Tecnologia pueden revisar acá. Si desea apoyo en el rendimiento o seguridad para su sitio web, vea nuestros servicios de asesoría y encantados le atenderemos
